De nos jours, toutes les entreprises disposent d’un site internet. Mais le développement multiplateforme est de plus en plus utilisé par les entreprises et permet de développer, par la suite, leur application mobile. Dans cet article, nous apprendrons à créer notre première page web qui servira ensuite d’application mobile, pour enfin la mettre en ligne et à la disposition de tous.
Introduction à la création d’une application multiplateforme
Qui n’a jamais rêvé de créer sa propre application mobile ? C’est maintenant un jeu d’enfant grâce à l’aide des nouvelles technologies : Nuxt, Firebase, PWA. Tout d’abord quelques explications sur les bases de notre application multiplateforme :

Front end
Il représente les éléments que l’utilisateur voit à travers son navigateur.
Nuxt est un framework permettant de créer des application vue.js (Incluant : vue-router, vuex, vue-meta, …) et ajoutant le fameux mode « universal ». Ce mode permet de combiner le meilleur du rendu côté serveur (server-side rendering, SSR) et côté client (client-side rendering, CSR).

Back end
C’est le lieu où est hébergé l’application, de même pour les données que l’on a décidé de mettre en ligne.
Firebase est un ensemble de services d’hébergement développés par Google. Nous pouvons y retrouver : l’authentification (authentication), les bases de données nosql (data base), le stockage de contenu (storage), l’hébergement statique et dynamique via un CDN (hosting), l’hébergement de fonctions (functions), mais encore les notifications etc…

PWA
Une application web progressive s’apparente à une application native ou mobile. Elle peut se consulter hors ligne, est cross platform, n’a pas besoin de store et utilise peu de mémoire sur l’appareil.
Les configurations d’une application multiplateforme
Tout d’abord, nous devons configurer nos outils. Cette étape est indispensable, mais nous n’aurons besoin de la faire qu’une seule fois.
Avant cela :
- Vérifiez que vous disposez d’une version de node >= 10.
- Nous aurons également besoin du gestionnaire de package Yarn.
Configuration de Nuxt :
Créons un dossier pour notre projet, par exemple « Hawaii », puis lançons un terminal dans ce dossier. Dans mon cas, j’utilise directement le powershell de Visual studio code.
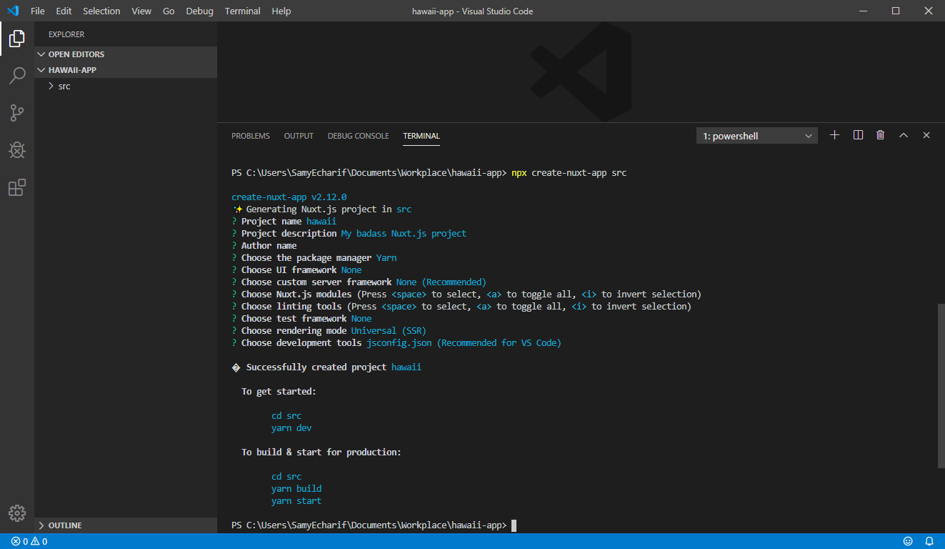
Une fois sur le terminal, cette commande nous permettra de créer notre application nuxt à l’aide d’une interface en ligne de commande (CLI) :
$ npx create-nuxt-app src |
(Il existe un équivalent avec une interface graphique (GUI), mais je recommande le CLI qui est plus complet.)
Choisissez le nom du projet qui vous convient, pour le reste, je conseille de laisser les paramètres par défaut.

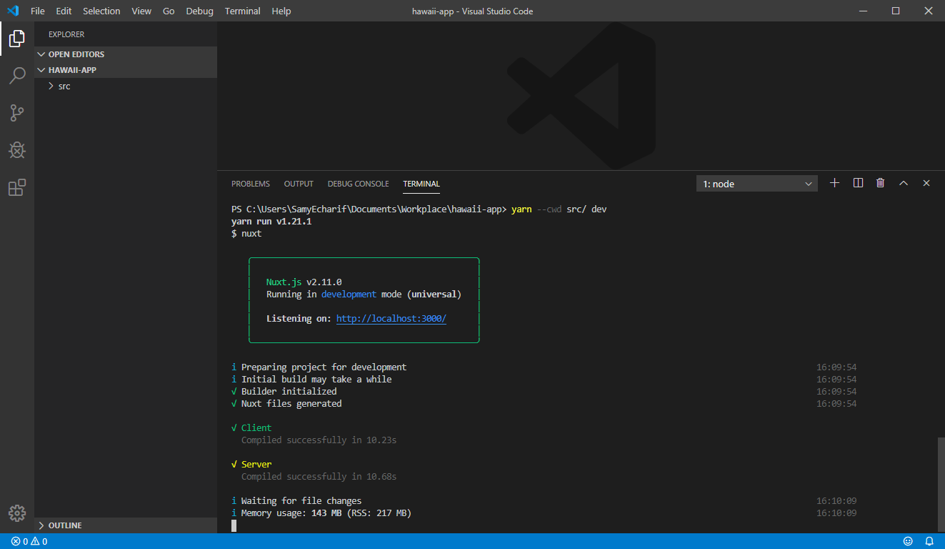
Vérifions que l’application Nuxt fonctionne. Pour cela, il suffit de lancer cette commande :
$ yarn --cwd src/ dev |
Celle-ci va construire (build) notre application puis la lancer sur un serveur local.

Ouvrons le lien du réseau local (localhost : 3 000) sur notre navigateur :

J’ai ouvert la console (Ctrl + Maj + I) pour vérifier qu’il n’y pas d’erreurs, tout va bien !
Pour fermer le serveur local sur le terminal : « ctrl + c ».
Configuration de Firebase :
Rendez-vous sur le site de Firebase et créez un projet (Get started > Créer un projet > …). Cela ne devrait prendre que quelques minutes.
Une fois fais, retournez sur votre terminal et installez firebase-tools à l’aide de cette commande :
$ npm i -g firebase-tools |

Lancez la commande pour vous connecter à votre compte Firebase depuis le terminal :
$ firebase login |
Et suivez les indications sur la page qui va s’ouvrir.

Si la commande « Firebase » n’est pas reconnue, lancez d’abord cette commande :
$ Set-ExecutionPolicy -ExecutionPolicy Bypass -Scope CurrentUser |
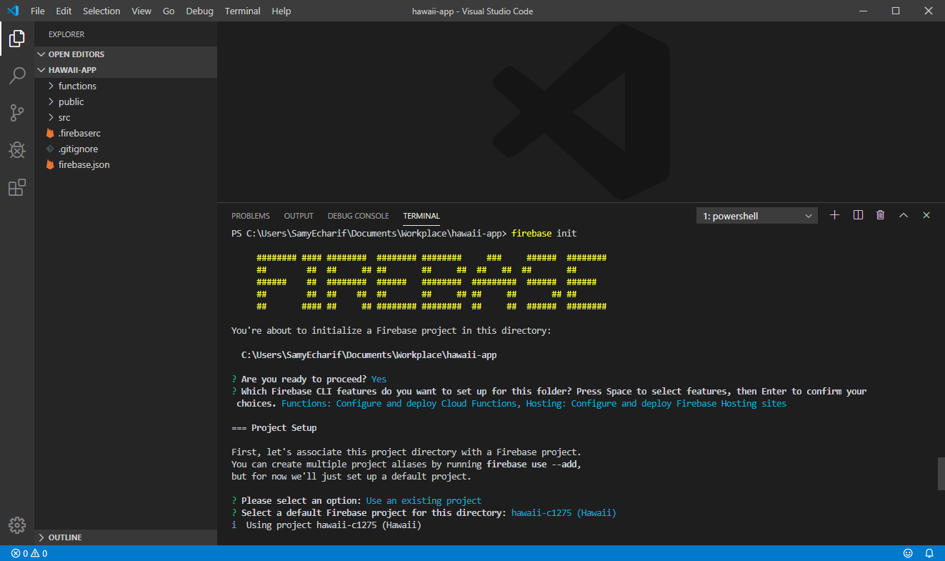
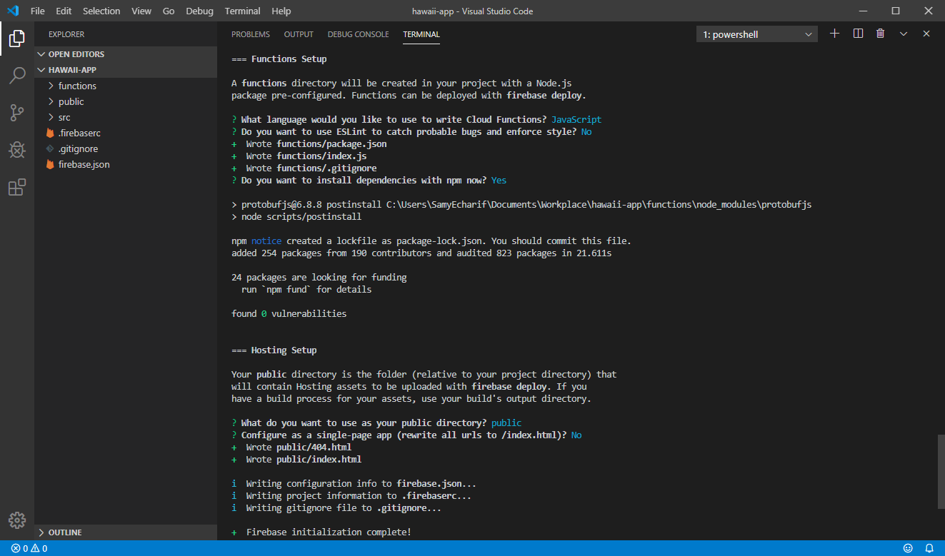
Maintenant, lançons la commande pour initialiser Firebase sur notre projet :
$ firebase init |
Pour le moment, nous aurons seulement besoin de Functions et Hosting.

Refusez le choix de configurer comme une « single-page-application » (SPA), pour le reste vous pouvez choisir les paramètres par défaut.

Fichiers à modifier :
Nuxt et Firebase nous ont généré plusieurs fichiers, nous allons devoir en modifier certains pour rendre l’application fonctionnelle.
- functions/index.js
Écrivons notre fonction principale dans /functions :
const functions = require('firebase-functions') |
- src/nuxt.config.js
Changeons le dossier où l’application sera build (après l’exécution de « nuxt build ») :
/* |
- firebase.json
Ajoutons un rewrites dans « hosting », ainsi qu’un script de
pré-déploiement pour build automatiquement.
{ |
src/package.json
Ici, nous ajoutons simplement un script pour copier les assets static dans /public après chaque build.
- Linux :
"build": "nuxt build && rm -rf ../public/* && cp -R ../functions/nuxt/dist/client ../public && cp -R static/* ../public", |
- Windows :
"build": "nuxt build && del ..\\public\\* /Q && xcopy ..\\functions\\nuxt\\dist\\client ..\\public\\ /e /y && xcopy static\\* ..\\public\\ /e /y", |
Installation de Nuxt start :
Ajoutons nuxt-start au package de /functions, avec l’option « –ignore-engines » pour ne pas avoir d’erreur (due à la différence entre la version de node de /functions et la nôtre) :
$ yarn --cwd functions add nuxt-start --ignore-engines |
Configuration de PWA :
Ajoutons le module PWA ainsi que la configuration ci-dessous.
$ yarn --cwd src add @nuxtjs/pwa |
/* |
Ajoutons également notre icone, de taille >= 512*512, et de nom « icon.png » dans le dossier /src/static :

Le déploiement d’une application multiplateforme
Avant chaque déploiement, il faudra installer les modules du package dans /functions.
Pour vérifier que ces modules sont installés, il faut écrire :
$ yarn --cwd functions --ignore-engines |
En pratique, cela n’est nécessaire que lorsqu’on modifie les dependency ou devDependency.
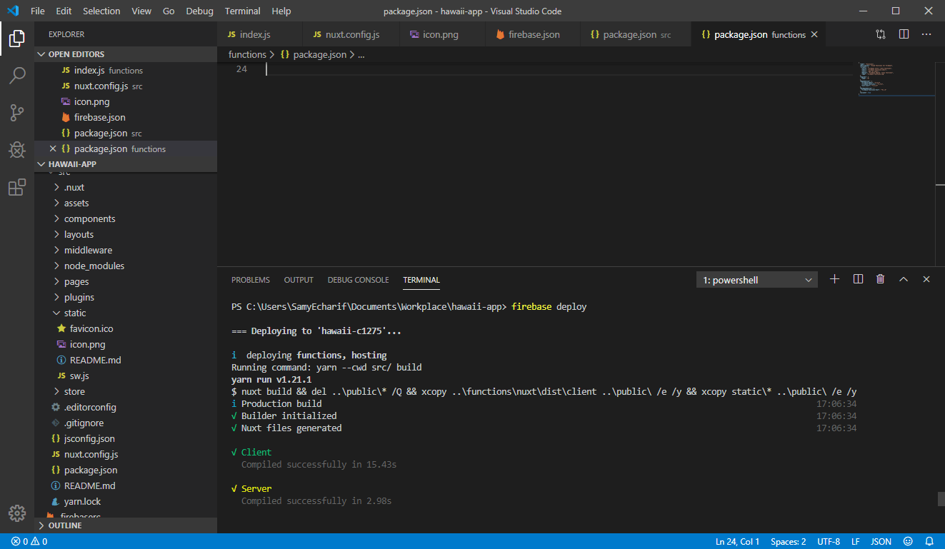
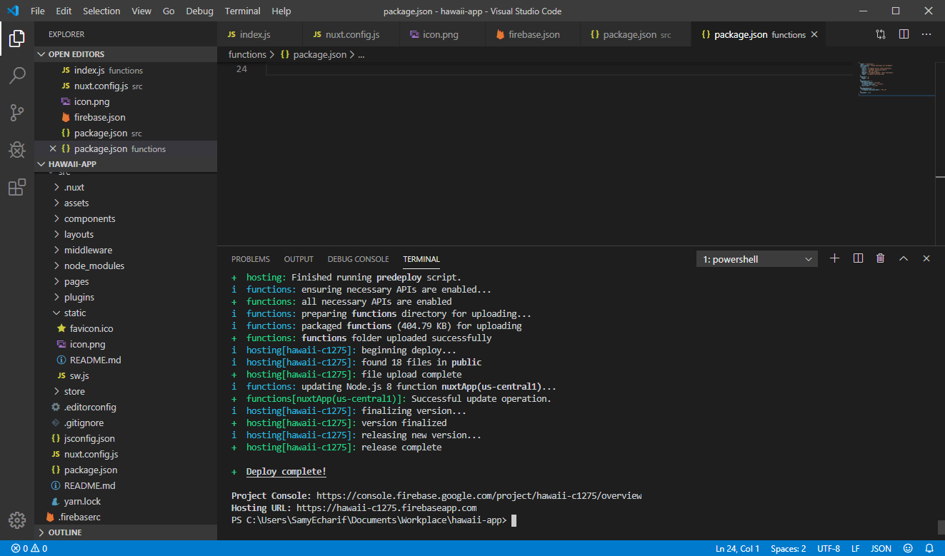
Maintenant, il ne reste plus qu’à déployer notre application :
$ firebase deploy |


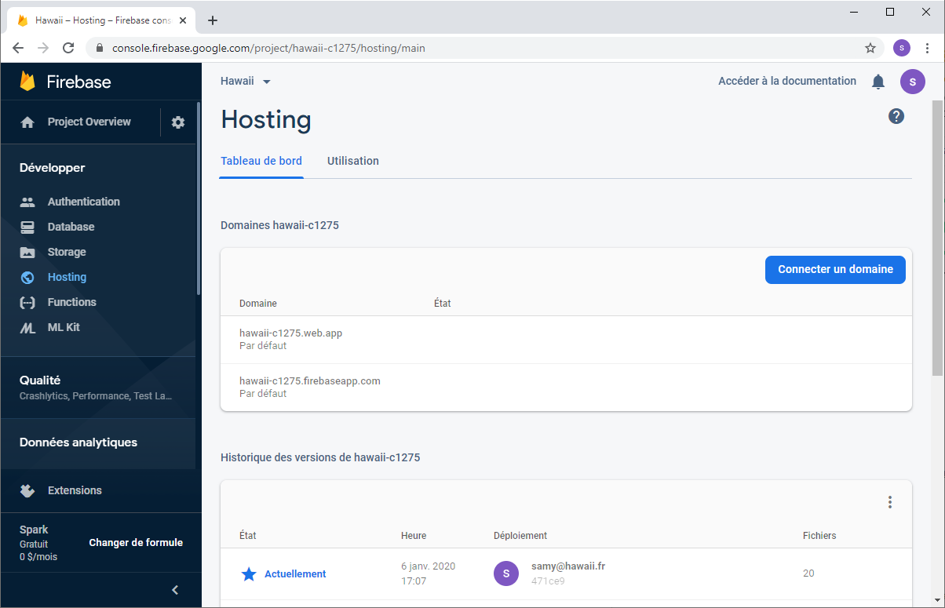
Résultat dans l’application Firebase :
- Hosting :

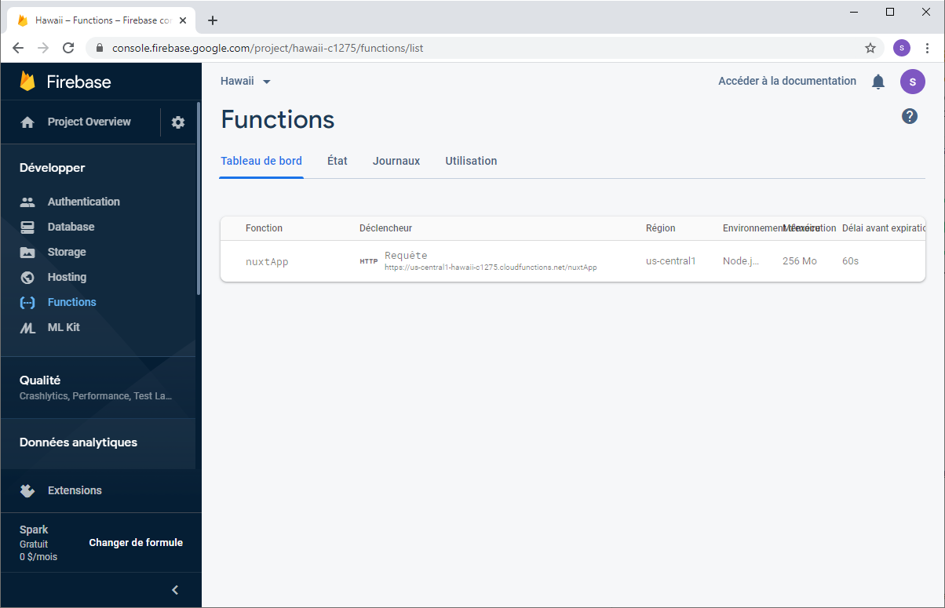
- Functions :

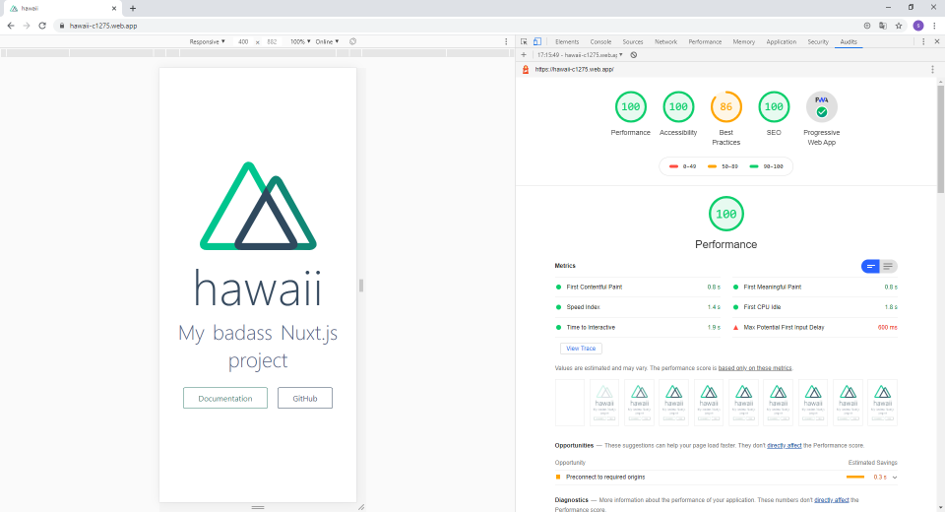
Et voici le rendu en ligne :

Enfin ! Notre première page web en ligne est créée et disponible par tous. De plus, il est possible de télécharger un raccourci vers l’application, sur mobile ou desktop. On remarquera enfin, que de cette manière, l’application est toujours disponible hors ligne, comme le serait une application mobile native. Ceci est permis grâce au mode PWA, qui offre une gestion du cache. Il est possible de personnaliser en détail ce comportement à l’aide de « service workers ».
Pour aller plus loin, Vue et Nuxt vous permettront de créer de nouvelles pages comme vous le souhaiter, et Firebase vous permettra de gérer une base de données pour stocker tout ce dont vous avez besoin.
Sources:
Server-Side Render Vue Apps with Nuxt.js (Server-side Rendering with JavaScript Frameworks) :
https://www.youtube.com/watch?v=ZYUWsjUxxUQ
Firebase :
https://firebase.google.com/
https://firebase.google.com/docs/hosting https://firebase.google.com/docs/functions
Nuxt :
https://fr.nuxtjs.org/
https://fr.nuxtjs.org/guide/commands/
https://pwa.nuxtjs.org/
PWA :
https://developer.mozilla.org/fr/docs/Web/Progressive_web_apps