Un site statique est un site qui n’utilise que des fichiers statiques (HTML, CSS, JavaScript) pour générer les vues au navigateur. On ne trouve pas de base de données, de PHP, de Ruby-on-Rails, de Java ou de Node : en gros, il n’y a pas de back-end, que du front ! Ces sites sont utiles lorsque vous n’avez pas de calculs ou de vérifications à faire entre les requêtes des clients.
Créer un site statique est relativement simple, d’ailleurs le moyen le plus rapide d’y parvenir est simplement d’enregistrer un fichier html et de l’ouvrir sur son navigateur. Seulement, avec plusieurs vues et routes à générer, et pour rendre ces vues disponibles à tous, nous allons utiliser quelques outils supplémentaires.
Prérequis
Avant toute chose, il vous faut : un Git installé, ainsi qu’un compte github. Pour finir, une version de node récente et npm ou yarn.

Créer le site statique avec Nuxt
Si vous vous souvenez de l’article pour apprendre à » créer une application multiplate-forme « , nous allons faire ici, quelque chose de similaire.
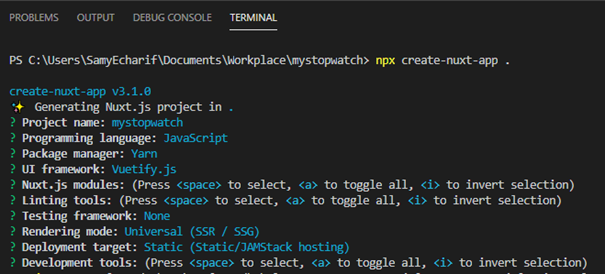
Commençons par créer une application nuxt. Pour ce faire, lancez cette commande dans le répertoire où vous souhaitez générer les fichiers :
$ npx create-nuxt-app . Faites attention à choisir le mode de rendu (Rendering mode) « Universal (SSR / SSG) » (SSG = Static Site Generation, c’est ce qu’on souhaite !), ainsi que la cible de déploiement (Deployment target) « Static ».
J’ai aussi ajouté le framework graphique vuetify.
Pour le reste vous pouvez laisser les paramètres par défaut.

Pour vérifier que la version de Nuxt utilisée est la bonne, regardez si la version est » >= 2.14.0 « dans le fichier package.json.
Sinon, lancez cette commande :
yarn upgrade nuxt@^2.14.0 Dans ce même fichier, ajouter un script « generate », de sorte à avoir :
{
"name": "mystopwatch",
"version": "1.0.0",
"private": true,
"scripts": {
"dev": "nuxt",
"build": "nuxt build",
"start": "nuxt start",
"export": "nuxt export",
"serve": "nuxt serve",
"generate": "nuxt generate"
},
"dependencies": {
"nuxt": "2.14.0"
},
"devDependencies": {
"@nuxtjs/vuetify": "^1.11.2"
}
}De plus, vérifiez que vous avez bien target : ‘static’ dans votre fichier nuxt.config.js :
/*
** Nuxt rendering mode
** See https://nuxtjs.org/api/configuration-mode
*/
mode: universal,
/*
** Nuxt target
** See https://nuxtjs.org/api/configuration-target
*/
target: 'static',Pour vérifier que l’application fonctionne sur le serveur local, il suffit de lancer cette commande :
$ yarn dev En cliquant sur le lien, on peut voir que l’application se lance bien sur notre navigateur.
Générer le site statique
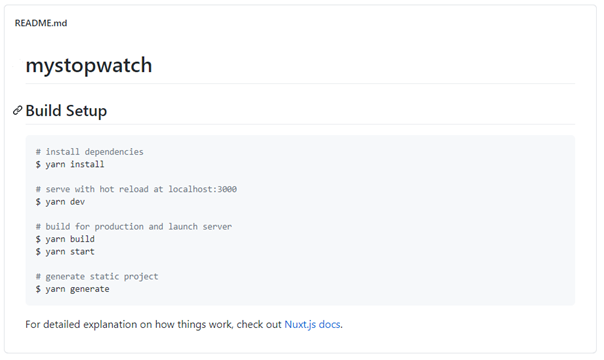
Tout comme dans le précédent article sur Nuxt, nous allons devoir construire (build) l’application. Cette fois ci, rien de plus simple, il suffit de lancer cette commande :
yarn generateEnsuite il faudra configurer » Git « .
Pour push sur github, lancez ces commandes :
git init # initializes git
git add . # stages all files to be committed
git commit -m "Initial commit"Ensuite, créez un nouveau repo sur github, pas besoin d’ajouter une licence ou un readme pour l’instant.
Puis, lancez ces commandes :
git remote add origin git@github.com:username/project-name.git
git push -u origin masterMaintenant, vous pouvez vérifier sur github que votre code a été publié.

Héberger le site statique avec netlify
Netlify nous offre un moyen d’héberger des sites statiques, complètement gratuitement et sans aucune limitation.
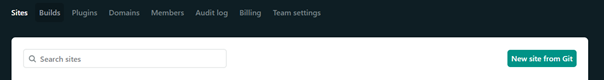
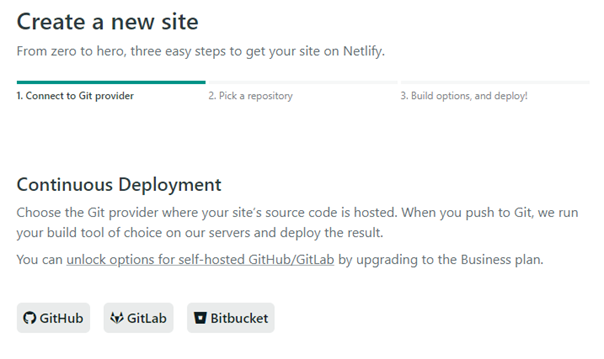
Tout d’abord, rendez-vous sur https://app.netlify.com et connectez-vous (utilisez votre compte github !). Ensuite cliquez sur « Nouveau site depuis Git ». Choisissez github comme source de développement continu, puis choisissez le repo que nous avons créé.


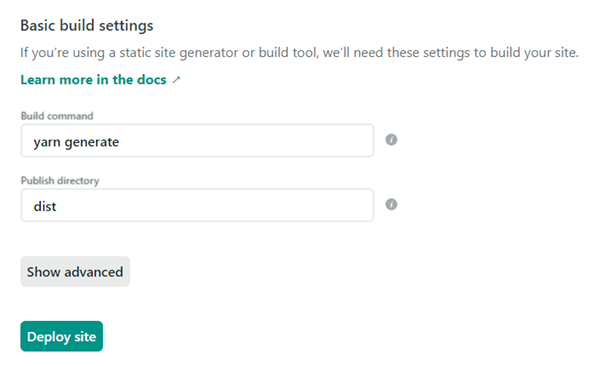
Voici les paramètres à entrer dans les build settings :
- Build command :
yarn generate
- Publish directory :
dist
Cliquez sur « Deploy site » :

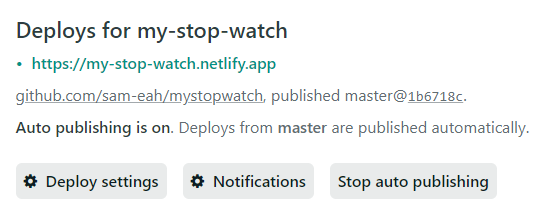
Une fois cette étape terminée, le site est en ligne !

Vous pouvez trouver l’adresse du site en haut de la page.

Il est bien-sûr possible de remplacer le lien par son propre domaine et même d’utiliser des fonctions, comme celles qu’on a entrevues dans le précédent article avec nuxt !
Sources
- https://fr.nuxtjs.org/blog/going-full-static/
- https://fr.nuxtjs.org/faq/netlify-deployment/
- https://www.netlify.com/blog/2020/09/10/the-new-target-static-mode-in-nuxt/