De nos jours, lorsque vous utilisez une liste dans SharePoint Online, vous avez dans la barre supérieure des options relatives aux éléments de cette liste. Ces options changent si vous cliquez sur un item, par exemple. Malheureusement, les possibilités offertes peuvent ne pas convenir à vos besoins qui peuvent parfois s’avérer très spécifiques.
Heureusement, Microsoft propose le Framework SharePoint SPFx qui nous permet de développer des extensions qui offrent donc une plus grande personnalisation.
Les extensions sont des composants côté client qui s’exécutent dans le contexte d’une page SharePoint. De même, les extensions peuvent être déployées sur SharePoint Online, et pour les créer vous pouvez utiliser les bibliothèques et les outils JavaScript modernes.
Avant de commencer voici quelques prérequis :
- Node Js
- Gulp
- Yoeman
- Un accès administrateur au tenant SharePoint
- De la patience et de la curiosité (le plus important)
Créer votre extension SharePoint
- Commencez par créer un nouveau dossier à l’emplacement de votre choix sur votre machine
//md extension-sharepoint - Plus loin, vous accédez au répertoire du projet.
//cd extension-sharepoint - Suite à ça, créez une extension HelloWorld en exécutant le générateur SharePoint Yeoman.
//yo @microsoft/sharepoint Si vous n’avez pas Yeoman :
//npm install -g yoSi vous n’avez pas node, téléchargez depuis https://nodejs.org/en/ ou installez en ligne selon votre OS : https://nodejs.org/en/download/package-manager/
- Entrez les valeurs suivantes, lorsque vous y êtes invité :
- Quel est le nom de votre solution ? : extension-sharepoint
- Quels packages de base voulez-vous cibler pour vos composants ? Sélectionnez Sharepoint Online
- Quel type de composant côté client voulez-vous créer ? : Extension
- Quel type d’extension côté client créer ? Jeu de commandes ListView (listViewCommandSet)
- Quel est le nom de votre jeu de commandes ? HelloWorld
- Quelle est la description de votre jeu de commandes ? Description de HelloWorld
Enfin, Yeoman va installer tous les packages nécessaires à l’extension que vous venez de créer.
- Après cela, ouvrez VSCode ou autre utilitaire à la racine de votre projet.
//code . - Ouvrez le fichier ./src/extensions/helloWorld/HelloWorldCommandSet.manifest.js .
Vous y définirez le type d’extension que vous créez ainsi qu’un identificateur unique pour celle-ci. Vous en aurez besoin pour débugger l’extension et la déployer sur SharePoint.
//{
"$schema": "https://developer.microsoft.com/json-schemas/spfx/command-set-extension-manifest.schema.json",
"id": "95688e19-faea-4ef1-8394-489bed1de2b4",
"alias": "HelloWorldCommandSet",
"componentType": "Extension",
"extensionType": "ListViewCommandSet",
"version": "*",
"manifestVersion": 2,
"requiresCustomScript": false,
"items": {
"ALERT_1": {
"title": { "default": "Alerte 1" },
"iconImageUrl": "icons/request.png",
"type": "command"
},
"ALERT_2": {
"title": { "default": "Alerte 2" },
"iconImageUrl": "icons/cancel.png",
"type": "command"
}
}
}Voici donc ici deux boutons de commande de liste qui s’afficheront en plus sur la barre de la liste, Alert_1 et Alert_2.
Passons aux choses sérieuses
Il faut tout d’abord ouvrir le fichier ./SRC/extensions/HelloWorld/HelloWorldCommandSet.TS.
import { override } from '@microsoft/decorators';
import { Log } from '@microsoft/sp-core-library';
import {
BaseListViewCommandSet,
Command,
IListViewCommandSetListViewUpdatedParameters,
IListViewCommandSetExecuteEventParameters
} from '@microsoft/sp-listview-extensibility';
import { Dialog } from '@microsoft/sp-dialog'; Le comportement de vos boutons personnalisés est contenu dans les onListViewUpdated() OnExecute() méthodes et.
Par conséquent, à chaque fois que l’état de la liste change, onListViewUpdated s’exécute.
Lorsque vous utilisez la méthode tryGetCommand(), vous recevez un objet Command qui est une représentation de la commande affichée dans l’interface utilisateur. Vous pouvez modifier ses valeurs (title ou visible) pour modifier l’élément de l’interface utilisateur. SPFx utilise ces informations lorsque le nouveau rendu des commandes est effectué. Ces objets conservent l’état du dernier rendu. Par conséquent, si une commande est définie sur visible = false, elle reste invisible jusqu’à ce qu’elle soit redéfinie sur visible = true.
@override
public onListViewUpdated(event: IListViewCommandSetListViewUpdatedParameters):
void {
const alert1: Command = this.tryGetCommand(ALERT_1');
const alert2: Command = this.tryGetCommand(ALERT_2');
if (alert1) {
// La commande devra être visible si le nombre d’éléments sélectionnés est supérieur à 1, vous pouvez modifier cela selon vos besoins
alert1.visible = event.selectedRows.length === 1;
}
} Ici onExecute() méthode définit ce qui se passe lors de l’exécution d’une commande (par exemple, l’élément de menu est sélectionné). Dans l’implémentation par défaut, différents messages s’affichent en fonction du bouton sélectionné.
@override
public onExecute(event: IListViewCommandSetExecuteEventParameters): void {
switch (event.itemId) {
case 'ALERT_1':
Dialog.alert(`${this.properties.alert1_text}`);
break;
case 'ALERT_2':
Dialog.alert(`${this.properties.alert2_text}`);
break;
default:
throw new Error('Unknown command');
}
} Débogage de votre extension SharePoint
Pour tester votre extension, vous devez actuellement l’intégrer sur un site SharePoint existant car il est pour le moment impossible de les exécuter localement.
- Tout d’abord, accédez à une liste quelconque sur le site SharePoint de votre choix, copiez l’URL de la liste dans le presse-papiers. Puisque notre jeu de commandes ListView est hébergé à partir de l’hôte local et est en cours d’exécution, nous pouvons utiliser des paramètres de requête de débogage spécifiques pour exécuter le code dans l’affichage de liste.
- Après cela, ouvrez le fichier. dossier/config/serve.js. Changez l’attribut pageUrl par l’url que vous avez copiée précédemment. Vous devriez obtenir un fichier comme celui-ci (avec votre url de liste) :
{
"$schema": "https://developer.microsoft.com/json-schemas/core-build/serve.schema.json",
"port": 4321,
"https": true,
"serveConfigurations": {
"default": {
"pageUrl":
"https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx",
"customActions": {
"bf232d1d-279c-465e-a6e4-359cb4957377": {
"location":
"ClientSideExtension.ListViewCommandSet.CommandBar",
"properties": {
"sampleTextOne": "Alerte 1 lancée",
"sampleTextTwo": "Cette commande est toujours visible"
}
}
}
},
"helloWorld": {
"pageUrl":
"https://sppnp.sharepoint.com/sites/Group/Lists/Orders/AllItems.aspx",
"customActions": {
"bf232d1d-279c-465e-a6e4-359cb4957377": {
"location":
"ClientSideExtension.ListViewCommandSet.CommandBar",
"properties": {
"sampleTextOne": "Alerte 1 lancée",
"sampleTextTwo": "Cette commande est toujours visible"
}
}
}
}
}
} 3. Compilez votre code et lancez l’hébergement des fichiers avec la commande suivante :
//gulp serve
S’il n’y pas d’erreurs, le manifeste de l’application sera servi sur l’adresse https://localhost:4321 Votre navigateur par défaut se lancera aussi vers l’url que vous avez définie dans le serve.js
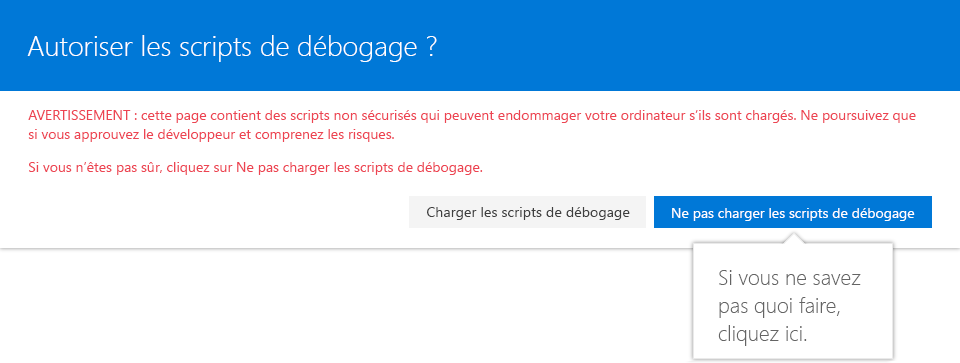
4. A ce moment là, une fenêtre demandant d’autoriser les scripts de débogage s’ouvrira, cliquez sur « Charger les scripts de débogage ».

- Vous pourrez apercevoir les deux boutons que vous avez ajouté dans le haut de la liste.
- Le bouton Alerte1 ne sera pas visible tant que vous n’aurez pas cliqué sur un item de la liste. Vous pouvez modifier le code dans onExecute() concernant chaque commande pour effectuer les actions que vous désirez comme demander un consentement, appeler une api, afficher d’autres informations…
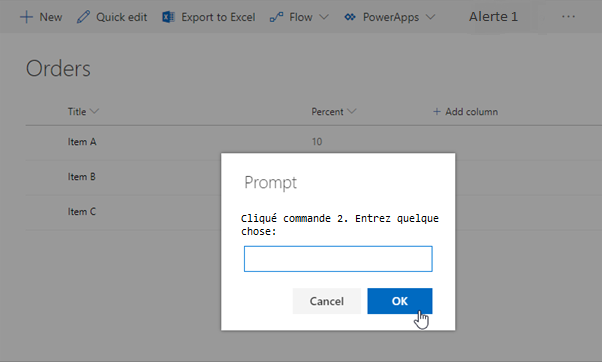
- Sélectionnez Commande deux pour savoir comment fonctionne la boîte de dialogue, qui est utilisée dans le résultat par défaut de l’établissement de la structure de la solution lorsque le jeu de commandes ListView est sélectionné comme type d’extension.
Amélioration du rendu du jeu des commandes ListView pour l’extension SharePoint
La solution par défaut utilise une nouvelle API de boîte de dialogue, qui peut être utilisée pour afficher les boîtes de dialogue modales facilement à partir de votre code. Dans les étapes suivantes, nous allons modifier légèrement l’expérience par défaut pour décrire des exemples d’utilisation de l’API de boîte de dialogue.
- Revenez à Visual Studio code (ou votre éditeur favori).
- Puis, ouvrez le fichier file ./SRC/extensions/HelloWorld/HelloWorldCommandSet.TS .
- Enfin, mettez à jour la onExecute() méthode comme suit :
@override
public onExecute(event: IListViewCommandSetExecuteEventParameters):
void {
switch (event.itemId) {
case 'ALERT_1':
Dialog.alert(`Cliqué ${strings.Command1}`);
break;
case 'ALERT_2':
Dialog.prompt(`Cliqué commande 2. Entrez quelque chose:`).then((value: string) => {
Dialog.alert(value);
});
break;
default:
throw new Error('Unknown command');
}
} - Si vous n’avez pas d’erreurs, la solution devrait se mettre à jour automatiquement sur SharePoint pour que vous puissiez voir les changements en direct. Si la solution n’est pas lancée :
//gulp serveLes boutons de liste restent les mêmes mais le bouton que vous avez modifié affichera une alerte avec une valeur à entrer.

Ajout d’un jeu de commandes ListView dans un package de solution pour le déploiement SharePoint
- Revenez à votre solution dans Visual Studio Code (ou dans votre éditeur favori).
- Ouvrez le fichier ./sharepoint/assets/elements.xml .
Maintenant, observez la structure XML suivante dans elements.xml. La ClientSideComponentId propriété a été mise à jour avec l’ID unique de votre jeu de commandes ListView disponible dans le fichier ./SRC/extensions/HelloWorld/HelloWorldCommandSet.manifest.js .
Notez que nous utilisons une valeur d’emplacement spécifique de ClientSideExtension.ListViewCommandSet.CommandBar pour définir qu’il s’agit d’un jeu de commandes ListView. Elle doit être affichée dans la barre de commandes. Nous définissons également les RegistrationId to 100 et to RegistrationType pour qu’ils associent automatiquement cette action personnalisée à des listes génériques. Afin de fournir des configurations spécifiques d’instance ClientSideComponentProperties peut être utilisé. Dans ce cas, nous utilisons des propriétés par défaut appelées sampleTextOne et sampleTextTwo.
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements> Notes :
Pour que les commandes fonctionnent sur les listes génériques et biothèques de documents, faites comme ceci (100 pour liste et 101 pour bibliothèque de documents) :
<?xml version="1.0" encoding="utf-8"?>
<Elements xmlns="http://schemas.microsoft.com/sharepoint/">
<CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="100"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</CustomAction
Title="SPFxListViewCommandSet"
RegistrationId="101"
RegistrationType="List"
Location="ClientSideExtension.ListViewCommandSet.CommandBar"
ClientSideComponentId="5fc73e12-8085-4a4b-8743-f6d02ffe1240"
ClientSideComponentProperties="{"sampleTextOne":"One item is selected in the list.", "sampleTextTwo":"This command is always visible."}">
</CustomAction>
</Elements> Valeurs d’emplacement possibles pouvant être utilisées avec un jeu de commandes ListView :
- ClientSideExtension.ListViewCommandSet.CommandBar: Barre d’outils de la liste ou de la bibliothèque
- ClientSideExtension.ListViewCommandSet.ContextMenu: Menu contextuel pour les éléments de liste ou de bibliothèque
- ClientSideExtension.ListViewCommandSet: Inscrire les commandes à la fois à la barre d’outils et au menu contextuel
Vérifier que les définitions ont bien été prises en compte :
Ouvrez le fichier. dossier/config/package-solution.js.
Le fichier package-solution.json définit les métadonnées de package. Comme illustré dans le code suivant : pour vous assurer que le fichier element.xml est pris en compte lors de la création du package de solution. La structure par défaut de ce fichier est mise à jour pour inclure les détails supplémentaires d’une définition de fonctionnalité. Par conséquent, cette définition de fonctionnalité est utilisée pour mettre en service et exécuter le fichier elements.xml.
Notes :
Vous pouvez utiliser ClientSideInstance.xml de sorte à déployer automatiquement vos extensions dans tous les sites sur votre client. Afin d’obtenir plus d’informations sur cette option, consultez l’article relatif au déploiement à l’échelle du lient des extensions SharePoint Framework. Cette solution étant configurée pour ne pas pour utiliser l’option d’étendue client, ce fichier xml est ignoré lorsque la solution est activée dans le catalogue d’applications.
{
"$schema": "https://developer.microsoft.com/json-schemas/spfx-build/package-solution.schema.json",
"solution": {
"name": "extension-sharepoint",
"id": "0abe5c73-1655-49d3-922b-7a47dd70e151",
"version": "1.0.0.0",
"includeClientSideAssets": true,
"isDomainIsolated": false,
"features": [
{
"title": "Application Extension - Deployment of custom action.",
"description": "Deploys a custom action with ClientSideComponentId association",
"id": "25f8df47-61f2-4d75-bfe2-8d614f775219",
"version": "1.0.0.0",
"assets": {
"elementManifests": [
"elements.xml",
"clientsideinstance.xml"
]
}
}
]
},
"paths": {
"zippedPackage": "solution/extension-sharepoint.sppkg"
}
} Déployer l’extension sur SharePoint Online
Le déploiement n’est plus qu’à quelques clics !
Comme vous n’avez pas définit de destination pour les fichiers, ceux-ci seront automatiquement empaquetés dans le fichier .sppkg et seront ensuite hébergés sur le CDN SharePoint.
- D’abord, dans la fenêtre de la console, entrez la commande suivante. Cela intégrera votre solution côté client qui contient l’extension dans un package. La structure de base sera prête pour la création de package :
//gulp bundle --ship - Puis, exécutez la commande suivante afin de créer le package de solutions :
//gulp package-solution --ship La commande crée le package suivant : ./SharePoint/solution/extension-sharepoint.sppkg :
- Ensuite, déployez le package généré dans le catalogue d’applications. Pour ce faire, accédez au catalogue d’applications de votre client et ouvrez la bibliothèque Applications pour SharePoint.
Notes :
Vous devez être administrateur du tenant pour pouvoir ajouter des extensions de ce type ou alors avoir l’autorisation de le faire.
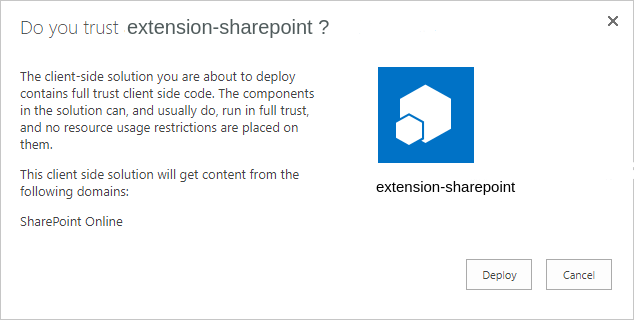
- Après cela, téléchargez le dossier ./SharePoint/solution/extension-sharepoint.sppkg dans le catalogue d’applications. SharePoint affiche une boîte de dialogue et vous demande d’approuver la solution côté client.
- Sélectionnez le bouton Déployer.

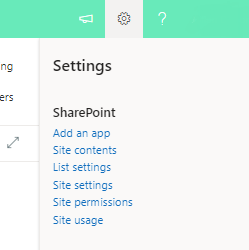
- Plus loin, vous accéderez au site sur lequel vous souhaitez ajouter l’extension.
- Cliquez sur ajouter une application (add an app)

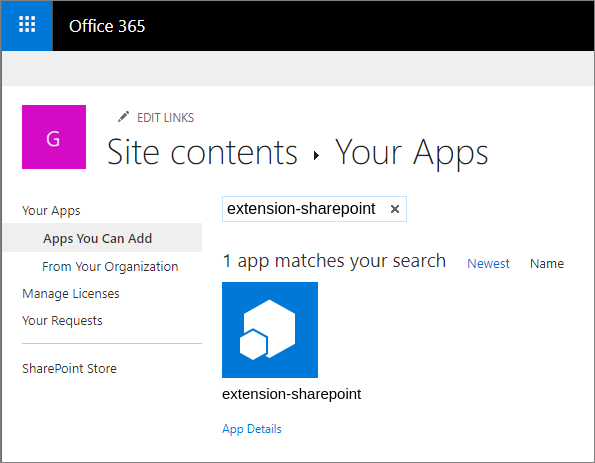
8. Dans la zone Rechercher, entrez extension et appuyez sur Entrée pour filtrer vos applications.

- Ensuite, sélectionnez l’application extension-sharepoint pour installer la solution sur le site. Une fois l’installation terminée.
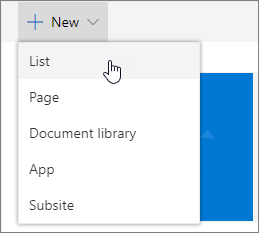
- Par la suite et une fois l’application installée correctement, sélectionnez Nouveau dans la barre d’outils sur la page Contenu du site et sélectionnez Liste.

- Pour finir, indiquez le nom Exemple et sélectionnez Créer.
Regardez comment les options Alerte 1 et Alerte 2 apparaissent dans la barre d’outils en fonction des personnalisations de votre jeu de commandes ListView. Sur chaque nouvelle liste créée l’extension sera ajoutée.
Conclusion
En conclusion, Sharepoint est un service qui offre de nombreuses opportunités aux entreprises pour diverses besoins. Les extensions permettent de donner encore plus de personnalisation et d’options aux utilisateurs. Surtout ceux qui ont des usages non couverts par les différents plugins liés à SharePoint. De plus, si vous ne voulez pas coder d’extensions, il reste Power Automate qui est un outil No-Code qui s’intègre parfaitement à SharePoint, mais qui nécessite une licence pour chaque utilisateur. A suivre dans un prochain article…